Наряду с ними у формы есть и спефические свойства , методы и события , определяемые ее особым значением. Некоторые из них характеризуют форму как главный объект приложения, скажем, свойство , другие присущи форме как контейнеру других компонентов, например, свойства и .
Система Delphi при добавлении новой формы в проект автоматически создает один экземпляр класса (Form1, Form2 и т. д.), внося соответствующие изменения в файл проекта, например, добавляя строку кода:
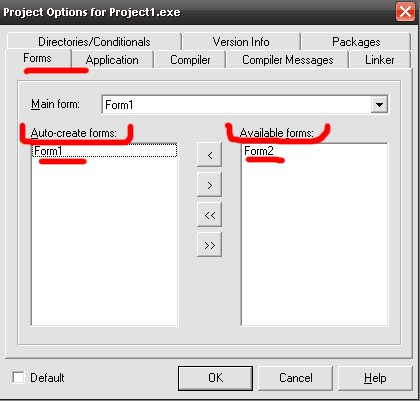
Управлять процессом автоматического создания форм можно, непосредственно редактируя файл проекта (не рекомендуется делать неопытным программистам) или выполняя настройки в окне параметров проекта (список Auto-create forms на странице Form). Если форма переведена из этого списка в список Available forms доступных форм проекта, то инструкция ее создания исключается из файла проекта, и программист в ходе выполнения приложения должен динамически создать экземпляр этой формы.

На данном скринште мы видим, что Form1 будет создана при запуске программы, а Form2 необходимо будет создать динамически при выполнении программы.
Метод Сreate
Для создания экземпляров форм служит метод (конструктор) Сreate . Сам класс формы обычно предварительно описывается при конструировании приложения, и для формы уже существуют файлы формы (dfm) и программного модуля (pas).
В вышеуказанной процедуре создается форма Form2 , принадлежащая объекту приложения и имеющая заголовок новая форма .
События формы (Form)

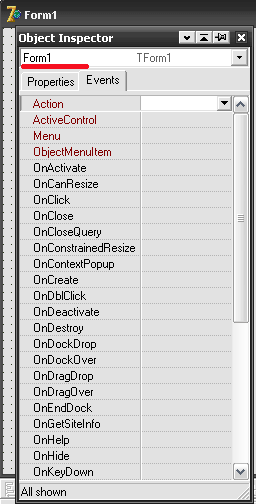
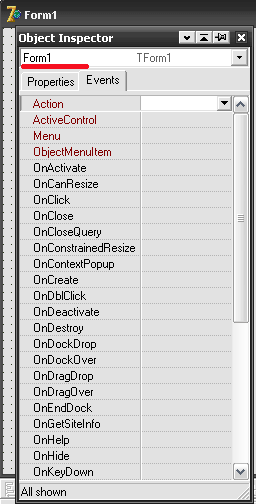
При создании и использовании формы генерируются следующие события типа TNotifyEvent, указанные в порядке их возникновения:
- OnCreate;
- OnShow;
- OnActivate;
- OnPaint.
Событие OnCreate
Событие OnCreate генерируется только один раз- при создании формы, остальные события происходят при каждом отображении, активизации и каждой прорисовке формы соответственно.
В обработчик события OnCreate обычно включается код, устанавливающий начальные значения свойств формы, а также ее элементов управления, т. е. выполняющий начальную инициализацию формы в дополнение к установленным на этапе разработки приложения параметрам. Кроме того, в обработчик включаются дополнительные операции, которые должны происходить однократно при создании формы, например, чтение к из файла некоторой информации и загрузка ее в список.
Приведем в качестве примера процедуру, обрабатывающую событие OnCreate формы Form2:
При создании форма получает новый заголовок пример формы, в комбинированный список ComboBox2 загружаются данные из файла list.txt , кнопка Button3 блокируется, а фокус ввода устанавливается на редактор Edit1.
Свойство Visible
Из всех созданных форм Delphi при выполнении приложения автоматически делает видимой главную форму, для этого свойство Visible этой формы устанавливается в значение True. Для остальных форм значение данного свойства по умолчанию равно False, и после запуска приложения они на экране не отображаются. Если формы создаются вручную, то их отображение и скрытие в процессе работы приложения регулируется программистом через свойство Visible. Даже если форма невидима, ее компонентами можно управлять, например, из других форм.
Дочерние формы многодокументного приложения становятся видимыми на экране сразу после их создания.
В вышеуказанных процедурах нажатие кнопок btnShowForm2 и btnHideForm2 , расположенных в форме Form1, приводит, соответственно, к отображению и скрытию формы Form2.
Методы Show и Hide
Управлять видимостью форм на экране можно также с помощью методов Show и Hide . Процедура Show отображает форму в немодальном режиме, при этом свойство Visible устанавливается в значение True, а сама форма переводится на передний план. Процедура Hide скрывает форму, устанавливая ее свойство Visible в значение False.
Если окно видимо, то вызов метода Show переводит форму на передний план и передает ей фокус ввода.
Пример отображения и скрытия формы:
Здесь нажатие кнопок btnShowForm3 и btnHideForm3 , расположенных В форме Form1, приводит соответственно к отображению на экране и удалению с экрана формы Form3.
В момент отображения формы на экране ее свойство visible принимает значение True, и возникает событие OnShow . Соответственно при скрытии формы свойство visible принимает значение False, и возбуждается событие OnHide .
События OnActivate и OnDeActivate
При получении формой фокуса ввода, например при нажатии кнопки мыши в области формы, происходит ее активизация и возникает событие OnActivate , а при потере фокуса- событие OnDeActivate .
Событие OnPaint
Событие OnPaint генерируется при необходимости перерисовки формы, например, при активизации формы, если до этого часть ее была закрыта другими окнами.
Метод Сlose — закрывает форму
Для закрытия формы используется метод close , который, если это возможно, удаляет ее с экрана. В случае закрытия главной формы прекращается работа врего приложения.
В вышеуказанной процедуре кнопка btnClose закрывает форму Form2 . Форма делается невидимой, но не уничтожается. Для этой кнопки полезно задать соответствующий заголовок (свойство Caption), например, Закрыть .
Процедура Close не уничтожает созданный экземпляр формы, и форма может быть снова вызвана на экран, в частности, с помощью методов Show или ShowModal .
Уничтожение формы (Release, Free или Destroy)
Уничтожение формы происходит с помощью методов Release , Free или Destroy , после чего работа с этой формой становится невозможна, и любая попытка обратиться к ней или ее компонентам вызовет исключение (ошибку). Необходимость уничтожения формы может возникнуть при оформлении заставок или при разработке больших приложений, требующих экономии оперативной памяти. Предпочтительным методом удаления формы считается метод Free, поскольку он предварительно проверяет возможность удаления. Например, в процедуре
В приведенной процедуре кнопка btnDestroy уничтожает форму Form3 . Для этой кнопки полезно задать соответствующий заголовок, например Удалить .
События при закрытии и уничтожении формы

При закрытии и уничтожении формы генерируются следующие события, указанные в порядке их возникновения:
- OnDeActivate;
- OnHide;
Событие OnCloseQuery
Событие типа TcloseQueryEvent возникает в ответ на попытку закрытия формы. Обработчик события получает логическую переменную-признак CanClose, определяющую, может ли быть закрыта данная форма. По умолчанию эта переменная имеет значение True, и форму можно закрыть. Если установить параметр CanClose в значение False, то форма остается открытой. Такую возможность стоит использовать, например, для подтверждения закрытия окна или проверки, сохранена ли редактируемая информация на диске. Событие OnCloseQuery вызывается всегда, независимо от способа закрытия формы.
Приведем в качестве примера процедуру закрытия формы:
Здесь при закрытии формы Form2 выдается запрос на подтверждение операции, который представляет собой модальное диалоговое окно с текстом и двумя кнопками - Yes и No . Нажатие кнопки Yes вызывает закрытие формы, при нажатии кнопки No закрытие формы не происходит.
Событие OnClose
Событие типа TCioseEvent возникает непосредственно перед закрытием формы. Обычно оно используется для изменения стандартного поведения формы при закрытии. Для этого обработчику события передается переменная Action типа TCloseAction, которая может принимать следующие значения:
- caNone (форму закрыть нельзя);
- caHide (форма делается невидимой);
- caFree (форма уничтожается, а связанная с ней память освобождается);
- caMinimize (окно формы сворачивается) - значение по умолчанию для MDI-форм.
При закрытии окна методом Close переменная Action по умолчанию получает значение caHide, и форма делается невидимой. При уничтожении формы, например, методом Destroy, переменная Action по умолчанию получает значение caFree, и форма уничтожается.
Событие возникает при закрытии формы щелчком мыши на кнопке закрытия системного меню или при вызове метода Close. Когда закрывается главная форма приложения, все остальные окна закрываются без вызова события OnClose.
В выше указанной процедуре при закрытии формы Form2 проверяется признак модификации содержимого редактора Memo1. Если информация в Memo1 была изменена, то форма не закрывается.
Событие onDestroy
Событие типа TNotifyEvent возникает непосредственно перед уничтожением формы и обычно используется для освобождения ресурсов.
Событие onResize
При каждом изменении размеров формы в процессе выполнения приложения возникает событие типа TNotifyEvent. В обработчике этого события может размещаться код, например, выполняющий изменение положения и размеров элементов управления окна, не имеющих свойства Align.
procedure TForml. FormResize (Sender: TObject ) ; begin
// Установка размеров и положения сетки строк
StringGrid1. Left : = 10 ;
StringGrid1. Top : = 5 ;
StringGrid1. Width : = Form1. ClientWidth �— 20 ;
StringGrid1. Height : = Form1. ClientHeight �— 15 ;
Button1. Height ;
// Установка положения кнопки
Button1. Left : = Form1. ClientWidth �— 10�— Button1. Width ;
Button1. Top : = Form1. ClientHeight - 5 - Button1. Height ;
end ;
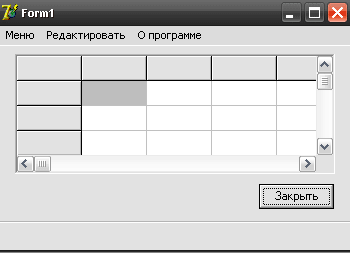
В форме Form1 находятся два компонента: сетка строк StringGrid1 и кнопка Button1. Эти компоненты расположены в форме следующим образом:

- сетка StringGrid1 занимает всю ширину клиентской области формы Form3, отступы слева и справа составляют 10 пикселов;
- кнопка Button1 (Закрыть) выровнена по правому краю сетки StringGrid1;
- расстояния между сеткой, кнопкой, верхним и нижним краями формы составляют 5 пикселов.
При изменении размеров формы Form1 выполняется пересчет параметров, задающих размеры и положение сетки строк, а также положение кнопки.
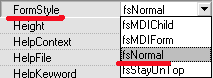
Cвойство FormStyle — стиль формы

Стиль формы определяется свойством типа TFormstyle, принимающим следующие значения:
- fsNormal (стандартный стиль, используемый для большинства окон, в том числе и диалоговых);
- fsMDiChild (дочерняя форма в многодокументном приложении);
- fsMDiForm (родительская форма в многодокументном приложении);
- fsStayOnTop (форма, которая после запуска всегда отображается поверх других окон) - обычно используется при выводе системной информации или информационной панели программы.
Форма может изменять стиль динамически - в процессе выполнения программы, например, при выборе пункта меню. При изменении формой стиля возникает событие OnShow.
Пример динамического изменения стиля формы:
При выборе пункта меню mnuTop форма переключает свой стиль между значениями fsNormal и fsStayOnTop . Смена стиля отображается графически галочкой в заголовке этого пункта меню.
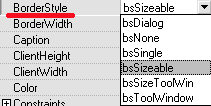
Cвойство BorderStyle — свойства рамки формы

Каждая форма имеет ограничивающую рамку. Вид и поведение рамки определяет свойство типа TFormBorderstyle. Оно может принимать следующие значения:
- bsDialog (диалоговая форма);
- bsSingle (форма с неизменяемыми размерами);
- bsNone (форма не имеет видимой рамки и заголовка и не может изменять свои размеры) - часто используется для заставок;
- bsSizeable (обычная форма с изменяемыми размерами) - по умолчанию, имеет строку заголовка и может содержать любой набор кнопок;
- bsToolwindow (форма панели инструментов);
- bsSizeToolwin (форма панели инструментов с изменяемыми размерами).
Визуальное отличие между диалоговой и обычной формами заключается в том, что диалоговая форма может содержать в своем заголовке только кнопки закрытия и справки. Кроме того, пользователь не может изменять размеры диалоговой формы.
Невозможность изменения размеров форм некоторых стилей относится только к пользователю - нельзя с помощью мыши передвинуть границу формы в ту или иную сторону. Программно при выполнении приложения для формы любого стиля можно устанавливать любые допустимые размеры окна, а также изменять их.
Пример программного изменения размеров формы:
При нажатии кнопки btnResizeForm ширина формы Form2 увеличивается на 100 пикселов, даже если ее свойство BorderStyle имеет значение, равное bsDialog, bsSingle или bsNone.
Метод ShowModal
Если установить диалоговый стиль формы, то она не становится модальной и позволяет пользователю переходить в другие окна приложения. Для запуска формы, в том числе любой диалоговой, в модальном режиме следует использовать метод ShowModal . Таким образом, стиль определяет внешний вид формы, но не ее поведение.
Cвойство BorderIcons
![]()
В области заголовка могут отображаться 4 вида кнопок. Реализуемый набор кнопок определяет свойство типа TBorderIcons, которое может принимать комбинации следующих значений:
- blSystemMenu (окно имеет системное меню и может содержать кнопки системного меню);
- blMinimize (окно содержит кнопку свертывания);
- blMaximize (окно содержит кнопку развертывания/восстановления);
- blHelp (окно содержит кнопку справки, которая отображает вопросительный знак и вызывает контекстно-зависимую справку).
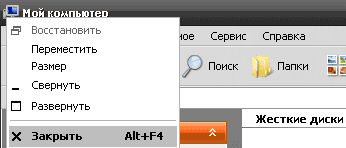
Системное меню представляет собой набор общих для всех окон Windows команд, например, Свернуть или Закрыть . При наличии у окна системного меню в области заголовка слева отображается значок приложения, при щелчке на котором и появляются команды этого меню, а в области заголовка справа имеется кнопка закрытия формы (см. скриншот).

Различные значения свойства не являются независимыми друг от друга. Так, если отсутствует системное меню, то ни одна кнопка не отображается. Если имеются кнопки развертывания и свертывания, то не отображается кнопка справки. Возможность появления кнопок также зависит от стиля формы. Например, отображение кнопок развертывания и свертывания возможно только для обычной формы и формы панели инструментов с изменяемыми размерами.
Обычно стиль формы и набор кнопок заголовка задаются на этапе разработки приложения в окне Инспектора объектов. При этом в проектируемой форме всегда видны обычная рамка и три кнопки (развертывания, свертывания и закрытия формы), независимо от значения свойств и . Заданные стиль формы и набор кнопок становятся видимыми при выполнении программы.
Форма включает в себя клиентскую и неклиентскую области. Неклиентская область занята рамкой, заголовком и строкой главного меню. Обычно эта область прорисовывается Windows и программистом не затрагивается. При необходимости изменить отображение в неклиентской области программист может перехватить и обработать сообщение WM_NCPaint .
Cвойства ClientWidth и ClientHeight
В клиентской области обычно размещаются различные элементы управления, выводится текст или отображается графика. Аналогично тому как свойства Width и Height определяют размеры всей формы, свойства ClientWidth и ClientHeight типа Integer задают ширину и высоту (в пикселах) клиентской части формы.
В вышеуказанной процедуре значения размеров клиентской области выводятся в заголовке формы.
Обычно форму перетаскивают мышью, указатель которой устанавливается в любом месте области заголовка. При необходимости можно переместить форму и при помещении указателя на ее клиентскую область, для чего требуется описать соответствующие операции программно. Одним из способов является перехват системного сообщения WM_NCHitTest . Для этого создается процедура FormMove , которая анализирует, в каком месте формы находится указатель мыши при нажатии кнопки. Код местоположения указателя мыши содержится в поле Result системного сообщения типа TMessage. Если значение Result равно 1, что соответствует нажатию кнопки мыши в клиентской области, то полю Result присваивается новое значение, равное 2, имитирующее нахождение указателя мыши в области заголовка. В процедуре FormMove первая инструкция inherited осуществляет вызов предопределенного обработчика перехватываемого события.
Чтобы указать среде Delphi, что процедура FormMove является обработчиком события WM_NCHitTest, при ее описании в классе формы TForm1 используется специальный синтаксис, включающий ключевое слово message . Как обработчик системного сообщения, процедура содержит один параметр типа TMessage.
Имена MoveForm и Msg процедуры и ее параметра могут быть изменены.
Свойство Menu
Отображаемое формой меню задается свойством Menu типа TMainMenu. При разработке приложения размещение компонента MainMenu главного меню в форме вызывает автоматическое присвоение значения MainMenu1 свойству Menu. Это самый простой способ ссылки на главное меню. Если в ходе выполнения приложения какая-либо форма должна отображать различные меню, то через свойство Menu можно указать другое главное меню, например, следующим образом: Form1.Menu:= MainMenu2;
Свойство Icon
![]()
Каждая форма отображает в левой стороне области заголовка свой значок, определяемый свойством Icon типа Ticon. Если форма не является главной в приложении, то этот значок отображается при свертывании формы. Для любой формы свойство Icon можно задать с помощью Инспектора объектов или динамически (при выполнении приложения). Если значок не задан, то форма использует значок, указанный в свойстве Icon объекта Application. Последний выводится также при свертывании и отображении в панели задач Windows значка главной формы приложения.
В вышеуказанной процедуре значок динамически загружается из файла Picture1.ico при создании формы Form1 .
Свойство Position

Размещение и размер формы при отображении определяет свойство типа TPosition. Оно может принимать значения, перечисленные далее:
- poDesigned (форма отображается в той позиции и с теми размерами, которые были установлены при ее конструировании) - значение по умолчанию. Положение и размеры формы определяются свойствами Left, Tор, Width и Height . Если приложение запускается на мониторе с более низким разрешением, чем у того, на котором оно разрабатывалось, часть формы может выйти за пределы экрана;
- poScreenCenter (форма выводится в центре экрана, ее высота и ширина- свойства Height и width- не изменяются);
- poDefault (Windows автоматически определяет начальную позицию и размеры формы) - при этом значении программист не имеет возможности управлять этими параметрами, поэтому оно не допускается для форм многодокументных приложений;
- poDefaultPosOnly (Windows определяет начальную позицию формы, ее размеры не изменяются);
- poDefaultSizeOnly (Windows определяет начальные ширину и высоту формы и помещает форму в позицию, определенную при разработке);
- PoDesktopCenter (форма выводится в центре экрана, ее высота и ширина не изменяются);
- PoMainFormCenter (форма выводится в центре главной формы приложения, ее высота и ширина не изменяются) - это значение используется для вторичных форм, при применении его для главной формы оно действует как значение poScreenCenter;
- PoOwnerFormCenter (форма выводится в центре формы, которая является ее владельцем, высота и ширина формы не изменяются) - если для формы не указан владелец (свойство Owner), то данное значение аналогично значению poMainFormCenter.
Приложение может запоминать расположение и размеры форм и при последующем выполнении правильно отображать формы на экране. Для этого программист должен записать соответствующие данные в инициализационный файл приложения или в системный реестр Windows, а при последующем выполнении приложения считать эти данные и установить их для форм.
Свойство Active
Свойство Active типа Boolean позволяет определить активность формы. В любой момент времени активной может быть только одна форма, при этом ее заголовок выделяется особым цветом (обычно синим). Если свойство Active имеет значение True, то форма активна (находится в фокусе ввода), если False - то неактивна. Это свойство доступно для чтения во время выполнения программы. Если требуется активизировать форму программно, следует использовать свойство или метод Show (showModal).
Cвойство ChildActiveForm
В многодокументном приложении родительское окно не может быть активным независимо от цвета заголовка. Для определения активного дочернего окна многодокументного приложения служит свойство ChildActiveForm типа TForm родительской формы.
- wsNormal (обычное состояние) - по умолчанию;
- wsMinimized (свернута);
- wsMaximized (развернута).
procedure TForm1CheckFormActive модуля главной формы выполняет проверку активности для двух форм приложения и отображает соответствующую информацию в заголовках форм.
Свойство WindowState

Свойство типа TWindowstate определяет состояние отображения формы и может принимать одно из трех значений:
Кнопки btnMiniForm и btnNormalForm в форме Form1 сворачивают и восстанавливают обычное состояние формы Form2 соответственно.
Форма, для которой изменяется состояние отображения на экране, предварительно должна быть создана методами CreateForm или Create . Если форма не создана, то при обращении к ней будет сгенерировано исключение, несмотря на то, что переменная формы объявлена в модуле. Если форма создана, но не отображается на экране, то изменения ее состояния (свойства windowstate) происходят, однако пользователь не видит этого до тех пор, пока форма не будет отображена на экране.
Свойство ActiveControl
Будучи контейнером, форма содержит другие элементы управления. Оконные элементы управления (потомки класса TWinControl) могут получать фокус ввода. Свойство типа TWinControl определяет, какой элемент формы находится в фокусе. Для выбора элемента, находящегося в фокусе ввода (активного элемента), можно устанавливать это свойство в нужное значение при выполнении программы:
Эту же операцию выполняет метод SetFocus , который устанавливает фокус ввода для оконного элемента управления:
Свойство AutoScroll
![]()
В случае, когда размеры окна недостаточны для отображения всех содержащихся в форме интерфейсных компонентов, у формы могут появляться полосы прокрутки. Свойство AutoScroll типа Boolean определяет, появляются ли они автоматически, Если свойство AutoScroll имеет значение True (по умолчанию), то полосы прокрутки появляются и исчезают автоматически, без каких-либо действий программиста. Необходимость в полосах прокрутки может возникнуть, например, в случае, если пользователь уменьшит размеры формы так, что не все элементы управления будут полностью видны. Если же свойство AutoScroll установлено в значение False, то программист реализует управление просмотром информации вручную через свойства HorzScrollBar (горизонтальная прокрутка) и VertScrollBar (вертикальная прокрутка) типа TControlScrollBar формы.
Метод ScrollInView
Для программного управления полосами прокрутки можно использовать метод ScrollInView . Процедура ScrollInView (AControl: TControl) автоматически изменяет позиции полос прокрутки так, чтобы заданный параметром AControl элемент управления стал виден в отображаемой области.
Свойство KeyPreview
![]()
Свойство типа Boolean определяет, будет ли форма обрабатывать события клавиатуры, прежде чем их обработают элементы управления формы. Если свойство имеет значение False (по умолчанию), то клавиатурные события поступают к активному элементу управления (имеющему фокус ввода). При установке свойства KeyPreview в значение True форма первой получает сообщения о нажатии клавиш и может на них реагировать, что обычно используется для обработки комбинаций клавиш, независимо от активности элементов управления формы.
В вышеуказанной процедуре форма Form1 обрабатывает нажатие алфавитно-цифровых клавиш, отображая введенный символ в диалоговом окне Information .
Форма не может обрабатывать нажатие клавиши <ТаЬ> в связи с ее особым назначением.
Cвойство MDichildCount и метод Cascade
У формы имеется ряд свойств и методов , например свойство MDichildCount и метод Cascade , предназначенных для организации многодокументных приложений.
5. МАТЕРИАЛЫ ПО ОРГАНИЗАЦИИ САМОСТОЯТЕЛЬНОЙ (ВНЕАУДИТОРНОЙ) РАБОТЫ СТУДЕНТОВ.Самостоятельная работа студентов является важнейшей составной частью учебного процесса. В соответствии с учебным планом на самостоятельную работу отводится 82 % учебного времени.
Самостоятельная работа студентов представляет собой осознанную познавательную деятельность студентов, направленную на решение задач, определенных преподавателем.
В ходе самостоятельной работы студент решает следующие задачи:
– самостоятельно применяет в процессе самообразования учебно-методические материалы, разработанные профессорско-преподавательским составом филиала (Института) в помощь студенту;
– изучает учебную и научную литературу, углубляет и расширяет знания, полученные на аудиторных занятиях;
– осуществляет поиск ответов на поставленные преподавателем вопросы и решает задачи;
– самостоятельно изучает отдельные темы (разделы) дисциплины;
– самостоятельно планирует процесс освоения материала в сроки, предусмотренные графиком учебного процесса;
– совершенствует умение анализировать и обобщать полученную информацию;
– развивает навыки научно-исследовательской работы.
Самостоятельная работа студента включает виды занятий и перечень вопросов для самостоятельного изучения, отраженные в пункте 4 «Структура и объем дисциплины по видам учебной работы» рабочей программы дисциплины.:
В качестве видов самостоятельной внеаудиторной работы студентов предусмотрены:
подготовка к лекциям и другим видам занятий;
выполнение домашней курсовой работы;
подготовка к экзамену.
5.1. Примерная тематика курсовых работ:
1. Высокоуровневые языки программирования.2. Объектно-ориентированное программирование при создании графическихбиблиотек.
3. Языки программирования: от Ассемблера к Бейсику.
4. Основы программирования в Интернете.
5. Программа Borland C++ 5.02 – основные моменты.
6. Алгоритмы поиска подстроки в строке.
7. Анализ методов сортировки одномерного массива.
8. Средства ввода-вывода в Си++.
9. Программирование графических объектов в среде DOS.
10. Средства языка C++ для решения математических задач.
11. Создание игровой программы на языке C++.
12. Методы сортировки. Их сравнительный анализ.
13. Системное программирование.
14. Язык программирования C++.
15. Языки программирования
16. Форматирование данных в программах C++.
17. Алгоритмические структуры
18. Основные операторы языка
19. Структурированные типы языка программирования высокого уровня
20. Процедуры и функции.
21. Организация динамических структур данных
22. Объектно-ориентированное программирование
23.Основы языка SQL
24.Обзор графических компонент. Работа с графикой.
25. Использование языка сценариев JavaScript (VBScript) при разработке приложения.
26. Использование языка XML при разработке приложения
27. Разработка динамически подключаемых библиотек DLL.
28. Подготовка справочной системы приложения: создание файла RTF,создание справки.
29. Современные технологии разработки программного обеспечения
30. Основные принципы построения интерфейса
Тему контрольной работы и задачу студент выбирает в соответствии с последней цифрой шифра зачетной книжки.
6. МАТЕРИАЛЫ ДЛЯ ОРГАНИЗАЦИИ АТТЕСТАЦИИ ПО ИТОГАМ ИЗУЧЕНИЯ ДИСЦИПЛИНЫ
6.1 Программные вопросы для подготовки к экзамену:
Процедурный стиль программирования. Функции и подпрограммы. Простые примеры.
Библиотечные функции. Использование функций стандартной библиотеки.
Область действия переменных. Локальные и глобальные переменные.
Адреса и указатели. Динамическое выделение памяти.
Объекты как основа нового стиля программирования. Структуры и классы.
Компоненты класса. Частные и общие данные. Функции класса.
Конструктор и деструктор класса.
Создание экземпляра объекта. Методы доступа к компонентам объекта.
Наследование классов. Простые примеры. Множественное наследование.
Частные элементы и друзья класса.
Шаблоны функций и шаблоны классов.
Перегрузка функций. Простые примеры.
Виртуальные функции. Полиморфизм.
Основы визуального программирования в среде C++ Builder. Библиотека визуальных компонентов в BorlandBuilderC++.
Компонент RichEdit. Пример созданиятекстового редактора.
Компонент Menu. Примеры приложений с использованием экранного меню.
Создание приложений экранной графики на C++ . Простые примеры.
Разработка приложений баз данных в среде C++ Builder.
Среды разработки Windows-приложений и языки программирования высокого уровня.
Visual и Object Basic, Pascal и C++.
Компилятор, транслятор и интерпретатор.
Скоростная разработка прикладных программ.
Интегрированная среда разработки.
Разветвлённые приложения.
Генератор отчётов.
Многодокументальный интерфейс.
Связывание и внедрение объектов.
Программный интерфейс разработки графических приложений.
Библиотека визуальных компонент.
Графический интерфейс пользователя.
Открытая соединимость баз данных.
Структурированный язык запросов.
Машина базы данных.
Модульное программирование.
Объект, инкапсуляция, класс объектов и экземпляр.
Свойства и операции (события), обработчики событий.
Наследование и полиморфизм, классы потомок и родитель.
Конструктор и деструктор.
Состав интегрированной среды разработчика, инструменты и меню. Форма, модуль, элемент управления (компонент).
Интерфейс и объекты со своими свойства и событиями в Delphi. Состав проекта Delphi.
6.2 Примерные варианты тестов по дисциплине
1.Что можно сделать по команде AddToProject
1)Добавить выбранные модули или формы к проекту.
2)Удалить выбранные модули или формы из проекта.
3)Подключить для использования модуль.
2.Что такое Repository?
1)Хранилище объектов.
2)Список модулей.
3)Список форм.
4)Словарь операторов.
3.Значение чего хранит свойство Caption?
1)заголовок
3)подсказка
4)тип курсора
4.Значение чего хранит свойство Name?
1)заголовок
3)подсказка
4)тип курсора
5)номер в порядке переключения по кнопке Tab
5.Какое свойство отвечает за размещение объекта по вертикали (координата y)?
6.Что означает знак плюса, стоящий перед свойством в инспекторе объектов?
1)Это группа свойств; Щелкнув два раза, плюс поменяется на минус
2)Щелкнув два раза, плюс поменяется на минус; Это свойство активизировано.
3)Это свойство активизировано; это свойство доступно.
7.Как называется интегрированная среда разработки, являющаяся той частью, которую видно после запуска Delphi?
3)Graphical User Interface.
4)OpenDataBase Connectivity.
5)Borland Database Engine.
9)Visual Component Library.
10)StructuredQueryLanguage.
8.Как называется структурированный язык запросов, который позволяет организовывать взаимодействие с БД в виде вопросов и ответов?
1)Integrated Development Environment.
2)Rapid Application Development.
3)Graphical User Interface.
4)OpenDataBase Connectivity.
5)Borland Database Engine.
7)Multiply-Document Interface.
8)Object Linking and Embedding.
9)Visual Component Library.
10)StructuredQueryLanguage.
9.Как называется драйвер, позволяющий общаться с любой базой данных посредством общего интерфейса?
1)Integrated Development Environment.
2)Rapid Application Development.
3)Graphical User Interface.
4)OpenDataBase Connectivity.
5)Borland Database Engine.
7)Multiply-Document Interface.
8)Object Linking and Embedding.
9)Visual Component Library.
10)Structured Query Language.
10.Чем отличаются команды Step over от Trace into?
1)Stepover выполняет программу построчно всегда, а Traceinto пропускает процедуры и функции.
2)Traceinto выполняет программу построчно всегда, аStepover пропускает процедуры и функции.
3)Traceinto компилирует все модули, аStepover компилирует только изменённые модули.
4)Stepover компилирует все модули, аTraceinto компилирует только изменённые модули.
11.Чем происходит по команде AddWatch?
1)Добавляется переменая в окно просмотра значений переменных.
2)Удаляется переменая из окна просмотра значений переменных.
3)Добавляется объект в хранилище объектов.
4)Удаляется объект из хранилища объектов.
12. Значение какого свойства необходимо установить True,
чтобы показывалась подсказка при наведении курсора на объект?
13.Значение какого свойства необходимо установить False,
чтобы объект был недоступен для работы с ним?
14. Где находится центр координат формы?
1)В центре.
2)В верхнем левом углу.
3)В нижнем левом углу.
4)В верхнем правом углу.
5)В нижнем правом углу.
15. Как называется технология, позволяющая использовать несколько дочерних окон, заключённых в окно материнской формы?
1)Integrated Development Environment.
2)Rapid Application Development.
3)Graphical User Interface.
4)OpenDataBase Connectivity.
5)Borland Database Engine.
7)Multiply-Document Interface.
8)Object Linking and Embedding.
9)Visual Component Library.
10)StructuredQueryLanguage.
16.Как называется возможность проведения одних и тех же операций с объектами, принадлежащими разным классам, при сохранении индивидуальных методов их реализации?
1)инкапсуляция.
2)наследование.
3)полиморфизм.
5)элемент управления.
6)событие.
17.Как называется вещественный тип данных из диапазонов от -1,1*10 Е4392 до -3,4*10 Е-4932 и от 3,4*10 Е-4932 до 1,1*10 Е4392?
18. Как называется свойство объекта StringGrid, хранящее число столбцов в таблице?
19. Как называется свойство объекта RadioButton, отвечающее за активность радиокнопки?
20. Как называется динамически подключаемая библиотека, обеспечивающая однотипный доступ к локальным базам данных?
1)Integrated Development Environment.
2)Rapid Application Development.
3)Graphical User Interface.
4)OpenDataBase Connectivity.
5)Borland Database Engine.
7)Multiply-Document Interface.
8)Object Linking and Embedding.
9)Visual Component Library.
10)StructuredQueryLanguage.
21. Как называется объединение в объекте его свойств и возможных над ним операций?
1)инкапсуляция.
2)наследование.
3)полиморфизм.
5)элемент управления.
6)событие.
22. Как называется вещественный тип данных из диапазонов от -1.7*10 е+36 до -2.9*10 е-39 и от 2.9*10 е-39 до 1.7*10 е+36?
23. Как называется свойство объекта StringGrid, хранящее число строк в таблице?
24.Как называется свойство объекта CheckBox, отвечающее за активность флажка?
25.Как по-английски будет слово «свойства»?
26. Значение какого свойства необходимо поменять, чтобы установить высоту объекта?
27. Как называется тип экранного представления, при котором пользователь может выбирать команды, запускать задачи и просматривать списки файлов, указывая на визуальное обозначение?
1)Integrated Development Environment.
2)Rapid Application Development.
3)Graphical User Interface.
4)OpenDataBase Connectivity.
5)Borland Database Engine.
7)Multiply-Document Interface.
8)Object Linking and Embedding.
9)Visual Component Library.
10)StructuredQueryLanguage.
28. Как называется технология для работы с различными документами в среде Delphi, построенная на использовании универсального контейнера?
1)Integrated Development Environment.
2)Rapid Application Development.
3)Graphical User Interface.
4)OpenDataBase Connectivity.
5)Borland Database Engine.
7)Multiply-Document Interface.
8)Object Linking and Embedding.
9)Visual Component Library.
10)StructuredQueryLanguage.
29. Как называется интерфейс для разработки приложений в области двумерной и трёхмерной графики?
1)Integrated Development Environment.
2)Rapid Application Development.
3)Graphical User Interface.
4)OpenDataBase Connectivity.
5)Borland Database Engine.
7)Multiply-Document Interface.
8)Object Linking and Embedding.
9)Visual Component Library.
10)StructuredQueryLanguage.
30. Язык программирования … не относится к языкам высокого уровня
31. Фиксированная величина, которая не может быть изменена в программе,обозначается как …
ВАРИАНТ 2.
1. Распространенные формы представления алгоритмов
1.программная
2.фотографическая
3.псевдокоды
4.кодовая
2. Операторы … являются простой конструкцией условия
3. Операторы … не являются конструкцией цикла
4. Переменная – это...
1.название одной ячейки памяти
2.именованная область памяти
3.выражение, которое постоянно меняется
4.неизвестная величина
5. Массив – это...
1.группа элементов одного типа с одним именем
2.группа элементов одного типа с разными именами
3.все данные программы одного типа
4.группа элементов разного типа с одним именем
6. Программная форма представления алгоритмов – это...
4. полуформализованные описания алгоритмов на условном алгоритмическом языке
7. Базовые структуры алгоритма
1. Следование, ветвление, цикл
2. переключатель, безусловный переход, цикл
3. условный переход, следование, ветвление
8. Операторы … являются конструкцией множественного выбора
9. … уровень не является уровнем языка программирования
1.Машинный
2.Машинно-ориентированный
3.Машинно-независимый
4.Машинно-программный
10. Язык программирования Basic относится к … языкам программирования
1.машинным
2.машинно-ориентированным
3.машинно-независимым
4.графическим
11. Основные разновидности циклов
1.Цикл типа "следование", Цикл типа "иначе"
2.Цикл типа "пока", Цикл типа "для"
4. Цикл типа "если", Цикл типа «выбор»
12. Языки низкого уровня требуют …
1.указания средних деталей процесса обработки данных
2.указания мелких деталей процесса обработки данных
3.указания крупных деталей процесса обработки данных
4. Описания алгоритмов
13. Блок «модификация» на блок – схеме используется для обозначения…
2.циклических конструкций
14. Словесная форма представления алгоритмов – это …
1.тексты на языках программирования
2.запись на естественном языке
3.изображения из графических символов
15. Блок «процесс» на блок – схеме применяется для обозначения …
1.переходов управления по условию
2.циклических конструкций
3.действия, изменяющего значение, форму представления или размещения данных
4.обращений к вспомогательным алгоритмам
16. VisualBasicforApplications встроен в линейку продуктов …
3.Microsoft Office
17. Блок «решение» на блок – схеме используется для обозначения…
1.переходов управления по условию
2.циклических конструкций
3.действия, изменяющего значение, форму представления или размещения данных
4.обращений к вспомогательным алгоритмам
18. Среда разработки программного обеспечения – это …
1.компилятор кода
2.система программных средств, используемая для разработки программного обеспечения
3.программа, предначначенная для запуска других программ
4.программа, предначначенная для написания кода программ
19. Окно проекта в редакторе VisualBasicEditor предназначено для...
1.отображения структуры проекта
2.отображения кода модулей проекта
3.отображения окна отладочной печати
4.написания кода
20. Переменная типа Boolean может принимать значения …
21. Графическое представление алгоритма в виде последовательности связанных между собой функциональных блоков называется...
1.блочной схемой
2.графиком
3.блок – схемой
4.Диаграммой
22. Языки высокого уровня...
1.имитируют естественные языки, используя некоторые слова разговорного языка и общепринятые математические символы
2.не требуют знания основ программирования
3.требуют указания мелких деталей процесса обработки данных
4.это графические языки
23. Блок «предопределенный процесс» на блок – схеме применяется для обозначения…
1.переходов управления по условию
2.циклических конструкций
3.действия, изменяющего значение, форму представления или размещения данных
4. обращений к вспомогательным алгоритмам
24. … бит занимает переменная типа Integer
25. Тип данных не задает …
1. область возможных значений
2. операции, определенные над данными
3. ограничения на количество переменных
4. структуру организации данных
26. Порядком присваивания переменными числового значения в выражении вида: a=b=c=10 является …
27. Основные варианты базовой структуры «ветвление»
1. если-то, выбор, иначе, выбор-иначе
2. выбор-то-иначе, если-то-иначе, выбор
3. если-то-выбор, иначе, выбор-иначе
28. Основные свойства алгоритмов
1. Понятность, определенность, дискретность, массовость
результативность
2. достоверность, массовость, результативность, своевременность
3. массовость, современность, достоверность, Понятность, определенность,
29. Графическая форма представления алгоритмов – это...
1.тексты на языках программирования
2.запись на естественном языке
3.изображения из графических символов
4.полуформализованные описания алгоритмов на условном алгоритмическом языке
30. … языки не относится к языкам высокого уровня
1.Процедурные
2.Машинно-ориентированные
3.Логические
4.Объектно-ориентированные
31. Предписание, определяющее порядок выполнения действий над данными с целью получения искомых результатов – это …
2.алгоритм
3.нормативный документ
Критерии выставления оценки по результатам тестирования определяет преподаватель.
Традиционно при изучении программирования принято создавать первую программу, которая выводит текст "Hello, world!". Не будем отступать от традиции и создадим программу, которая выводит этот текст тремя разными способами. Но вначале познакомимся с самой средой программирования Delphi. Предполагается, что на этот момент Delphi 7 уже установлена на вашем ПК. Если это не так, то перед дальнейшим прочтением лекции установите Delphi 7. При загрузке Delphi 7 вы видите такую картину:
Познакомьтесь – это Delphi. У нее есть много окон, панелей, компонентов. С большинством из них мы познакомимся со временем, а пока нам нужно обратить внимание на 5 окон:
- Главное окно Delphi . Здесь находится основное меню, различные панели инструментов и палитра компонентов, состоящая из множества вкладок.
- Конструктор формы . Здесь мы визуально видим, как будет выглядеть форма программы, здесь мы будем создавать интерфейс, перенося на форму различные компоненты, и расставляя их таким образом, чтобы интерфейс выглядел привлекательным. Нам часто придется переключаться между конструктором форм и редактором кода, делается это клавишей F12.
- Редактор кода . Здесь мы видим исходный код программы, который создан самой Delphi. Тут же мы будем вводить наш собственный код.
- Объектный инспектор . Он предназначен для управления объектами проекта и состоит из двух вкладок – Properties (Свойства) и Events (События).
- Дерево объектов . Здесь мы видим, какой именно объект в данный момент является текущим. Это окно будет особенно полезно, когда на форме появится множество компонентов.
Когда открывается Delphi, она автоматически создает и отображает новый проект (программу). На рисунке вы видите проект , который содержит только одну стандартную форму . Форма – это тоже объект , который представляет собой окно программы. Чтобы программа делала что-то полезное, нам придется вносить изменения в нее. Выведем текст "Hello, world!" первым способом. Для этого в инспекторе объектов найдите свойство Caption . В данный момент текущим является объект – форма , и свойство Caption формы отвечает за надпись на системной строке программы (синяя полоса вверху любого программного окна). По умолчанию, свойство Caption содержит надпись "Form1", также называется и сама форма. Измените эту надпись на "Hello, world!" (конечно, без кавычек). Уже в процессе ввода текста вы видите, что надпись в системной строке принимает новый вид. Мы ввели этот текст одним способом.
Теперь нам нужно сохранить проект . Проект – совокупность файлов разных форматов, из которых создается программа . Об этом мы подробней поговорим в одной из следующих лекций, а пока запомните правило – каждую программу (проект), которую вы создаете, нужно сохранять в отдельной папке. Если вы все проекты станете сохранять в одну папку, то очень скоро запутаетесь. Чтобы сохранить проект, выполним следующие действия:
Далее нам необходимо скомпилировать программу, то есть, перевести исходный код в выполняемый exe- файл . Для этого мы можем выбрать команду меню "Run - Run", либо нажать горячую клавишу F9, либо нажать кнопку "Run" на панели инструментов (на кнопке изображение зеленой стрелки, указывающей вправо). В результате, программа была не только скомпилирована, но и запущена. Если вы посмотрите на системную строку Delphi, то увидите надпись "Delphi 7 – hello [ Running ]", а окна инспектора объектов и дерева объектов исчезли. Это говорит о том, что программа находится в режиме выполнения. Выполняемая программа имеет точно такой же вид, как наша главная форма, только на форме отсутствует точечная сетка, предназначенная для облегчения дизайна. Окно полученной программы содержит все стандартные кнопки Windows – программы. Щелкнув по красному крестику в правой верхней части окна, закройте программу (но не Delphi), и вы увидите прежнюю форму.
Обратите внимание, что свойства в Объектном Инспекторе принадлежат выделенному в данный момент компоненту. Выделяются компоненты простым щелчком мыши. Имейте в виду, что щелкать нужно один раз. Двойной щелчок создаст обработчик события – процедуру. Если вы ошибочно создадите таким образом процедуру, то просто сохраните проект, ничего в нее не вписывая – при сохранении последние пустые процедуры автоматически удаляются. Удалять их вручную не рекомендуется.
Попробуем второй способ. Обратите внимание на Палитру компонентов
.
Текущей является вкладка Standard
, и на ней находится множество
значков – компонентов. Когда вы подводите указатель
мыши к какому-либо
компоненту, через некоторое время выскакивает подсказка с именем
компонента. Нам нужен компонент
Label
, который представлен на вкладке
в виде кнопки с изображением жирной буквы "А". Щелкните по
этой
кнопке, затем щелкните по
свободному месту на форме, чтобы вставить
компонент
. Лучше, если вы расположите его ближе к левому верхнему краю
формы. Компонент
Label
появился на форме. Этот компонент
представляет
собой обычную надпись. Сейчас он выделен, и содержит надпись по
умолчанию, - "Label1". Теперь объектный инспектор показывает свойства
этого компонента, а не формы. Label
также имеет свойство Caption
,
которое вы можете изменить в Инспекторе объектов. Найдите это
свойство, и вместо "Label1" впишите "Hello, world!". Текст в
компоненте Label
изменился. Если вам не нравится место
, в котором
оказался компонент
, вы можете перетащить его мышью на другое место
.
Кроме того, точное местоположение компонента вы можете задать, если
выделите его, и будете нажимать клавиши перемещения курсора, удерживая
при этом клавишу
Снова сохраните проект и нажмите кнопку Run
(или
Попробуем третий, немного более сложный способ. Пока что мы создавали программу, не написав ни единой строки кода. Мы занимались только дизайном, все остальные трудности Delphi взяла на себя. Теперь попробуем вывести это же сообщение, как только пользователь нажмет кнопку на форме.
Для начала нужно установить на форму кнопку. Этот компонент также находится на вкладке
Их названия всплывают в виде подсказок при наведении мышки на пиктограммы. Чтобы перенести компонент на форму, нужно щёлкнуть его мышкой (при этом выбранный компонент выделяется), и затем щёлкнуть в том месте формы, где его предполагается разместить. В дальнейшем компоненты можно свободно перетаскивать по форме мышкой, "конструируя" нужный интерфейс. Если, щёлкнув по компоненту, вы захотите отказаться от его переноса на форму, щёлкните по стрелке, расположенной слева на вкладке. Выделение компонента снимется.Есть соответствующие справочники, где рассматриваются все компоненты Delphi
. Но самые важные свойства компонентов Delphi
и работу с ними мы рассмотрим.
Рассмотрим компоненты
отображения текста. Создайте новый проект
(File -» New -» Application
),
и перенесите на форму компоненты Label , Edit , Memo и Button
. Выбирая одним щелчком
мышки или клавишей Tab
нужный компонент, в Инспекторе Объектов мы можем получить доступ к его свойствам.
Прежде всего, у визуальных компонентов есть свойства, определяющие их положение на Форме:
- Ширина компонента, Width
- Высота компонента, Height
- Расстояние до левого края формы, Left
- Расстояние до верхнего края формы, Top
За визуальное представление отвечают для компонентов:
- Label и Button - свойство Caption ,
- Edit - свойство Text ,
- Memo - свойство Lines .
При "конструировании" формы в Инспекторе объектов можно придать свойствам компонентов любые значения. Случайно можно задать такие размеры или координаты, что компонент "исчезнет" - сделается невидимым или спрячется за другими компонентами. Его легко найти с помощью того же Инспектора Объектов - все компоненты, находящиеся на Форме, перечислены в его выпадающем списке. Достаточно выбрать нужный компонент, и он или его контуры (если он заслонён" другими компонентами) появятся на Форме, а в Инспекторе объектов - его свойства.
Теперь "запустите" программу (зелёная стрелка или F9). Видим, что компоненты "работают". Label является надписью (меткой) на форме, Button - кнопка нажимается, Edit - строка ввода и Memo - многострочный текстовый редактор позволяют вводить текст!
А теперь давайте напишем маленькую программку! Она будет по нажатию кнопки отображать на форме то, что мы введём в строке ввода. Начните новый проект (File -» New -» Application ).
- Расположите на форме компонент Edit (строка ввода ). Свойство Text очистите.
- Далее - компонент Button (кнопка ). В свойстве Caption напишите, например, "показать".
- Затем - компонент Label (метка ). В свойстве Font для наглядности сделайте размер побольше, например 24, выберите шрифт и цвет. Свойство Caption также очистите.
- Щёлкните дважды по нашей кнопке. Произошла метаморфоза! Мы очутились в окне модуля , где система Delphi создала для нас заготовку обработчика события нажатия на кнопку!
- В обработчике пишите: Label1 и поставьте точку. Подождите секунду после ввода точки. Видите - выскочила подсказка!. Система Delphi предлагает нам выбрать из списка нужное свойство или метод. Нажмите "C", и строка "Caption" станет выделенной. Delphi пытается угадать, что мы хотим ввести. Дальше писать не обязятельно, достаточно нажать Enter .
- В результате получим: Label1.Caption . Таким образом мы видим, что точкой разделяются в Delphi объект и его свойства. Указанием на объект служит его имя (свойство Name ). Имя компонента можно посмотреть в Инспекторе Объектов, а также наведя мышку на компонент и дождавшись появления подсказки.
- Далее присваиваем свойству Caption
объекта Label1
значение. Знакомьтесь, оператор присваивания:
:=
Двоеточие перед знаком равенства обязательно!!! - Получаем:
Label1.Caption:=
Подумайте сами, что писать дальше... - ...а именно то, что мы хотим отобразить в метке - свойство Text объекта Edit1: Edit1.Text
- Далее то, чем завершается любая команда - оператор " ; ". Это именно оператор, хотя и не выполняющий никаких действий, и его иногда применяют именно в этом качестве.
Label1.Caption:= Edit1.Text;
Кому лень, просто скопируйте отсюда и вставляйте между begin и end . Ну всё, сохраняем и жмём F9.
В дальнейшем программы будут куда сложнее. Что делать, если в результате ошибки в программе она зависнет? Естественно, можно воспользоваться комбинацией Ctrl+Alt+Del , но проще, нажав OK в окне предупреждения об ошибке, выполнить команду меню главного окна Delphi Run -» Program Reset или Ctrl+F2 !
Главные окна Delphi Знакомство с событиями Delphi
Уроки Delphi начинающим
End Sub
5 Выше кнопки установите метку. Установите свойства метки:
Autosize = True
Caption = Завершения работы
6 Запустите приложение. Приложение будет иметь вид: рис. 4
7 Нажатие кнопки Cancel приводит к завершению работы приложения.
Переключатели (кнопки выбора)– позволяют выбрать один (и только один) вариант из группы. Обычно они группируются в рамках, однако их можно группировать прямо на форме, если используется только одна группа переключателей (Рис. 5). Переключатели обладают многими полезными свойствами, но наиболее используемыми являются:
И снова самым важным оказывается свойство Name ; имена переключателей обычно снабжаются префиксом opt .
Свойство Caption помогает пользователю определить для чего предназначен переключатель.
Свойство Value чрезвычайно полезно как в режиме конструирования, так и в режиме выполнения. В режиме выполнения можно проверить его значение и определить в каком состоянии находится переключатель (в установленном или снятом). Свойство Value может принимать два значения: True и False . В режиме конструирования разрешается установить значение свойства Value одного из элементов в True - по умолчанию принимается значение False . Тогда этот (и только этот) переключатель в данной группе будет установлен при открытии формы.
В шестой версии языка у переключателей появилось новое свойство Style. При стандартном значении (0 - standart) рисуется обычный переключатель, похожий на изображение на рис. 6. Задавая значение 1 –Grafica, вы добиваетесь того, что переключатель будет выглядеть как обычная кнопка, но при этом из группы все равно можно будет выбрать только одну кнопку. В не зависимости от количества переключателей, находящихся на форме без какого либо разделителя, они рассматриваются как одна группа переключателе и только один из них может быть установлен.
Для разделения переключателей по независимым группам используется элемент Рамка (рис 7). Рамки обычно используются не сами по себе, а сочетании с другими элементами. Внутри рамок размещаются такие элементы как переключатели и флажки (см. дальше). Они группируются и в случае перемещения рамки перемещаются вместе с ней. Чтобы поместить элемент (например, переключатель) внутрь рамки, воспользоваться традиционным способом нельзя (щелкнуть два раза на нем и перетащить в нужное место). Вместо этого необходимо один раз щелкнуть на кнопке элемента в панели элементов и перетащить его внутрь рамки. После этого внутренние элементы будут перемещаться вместе с рамкой.
Самым Важным свойством (после Name ) следует считатьCaption . Оно позволяет снабдить рамку содержательным названием, чтобы проще было понять по какому признаку объединены элементы (См. рис 7),
Упражнение 5
1 Добавьте к проекту новую форму с именем frmOp. Свойству Свойству присвоить значение “Кнопки выбора”.
2 Установите две группы переключателей по 4 переключателя, присвоив им соответствующие значения свойств Caption (см. Рис 7).
3 Свойству Value переключателя Visual Basic присвойте значение True.
4 Над каждой группой установите по метке с именами Label и Label2 . Свойствам AutoSize присвоить значение True. Свойствам Caption соответственно присвоить значения «Выбор языка» и «Выбор Просмотрщика».
5 Запустите приложение, сделав форму объектом загрузки.
6 Убедитесь в том, что в работающем приложении установлен переключатель Visual Basic/
7 Установите какой – нибудь переключатель в группе просмотрщиков. При этом обратите внимание на то, что переключатель в группе «Выбор языка» будет снят.
8 Установите приложение в режим конструирования.
9 Удалите переключатели группы (Выбор просмотрщиков). (Удаление элементов осуществляется последовательным выбором и нажатием кнопки Delete).
10 Установите на месте удаленной группы переключателей Рамку (Frame), задав ее свойству Caption значение «Выбор просмотрщика» и размер, позволяющий разместить внутри рамки 4 переключателя с соответствующими свойствами Caption .
11 Установите одному из переключателей в рамке значение свойства Value равным True.
12 Запустите приложение на исполнение.
13 Отметим, что в приложении оказываются установлены уже два переключателя. Если теперь установить в одной из групп другой переключатель, то это скажется только на переключателе ранее установленном в группе и ни как не скажется на состоянии переключателях другой группы. Таким образом, рамка изменяет свойства кнопок выбора, включенных в нее, и допускает активизировать тольку одну из таких кнопок.
14 Установите приложение в режим конструирования. Сохраните проект.
Переключатели-индикаторы (Флажки) – применяются, когда пользователь должен дать ответ в виде да/нет или истина/ложь . Переключатель отображается в виде небольшого квадратика, в котором появляется «галочка», если переключатель выбран (ответ – «да») (Рис. 8). Флажок очень похож на переключатель. Однако между переключателями и флажками существует два важных отличия. Флажок – может использоваться как отдельный, самостоятельный элемент. Флажки – даже объединенные в группы работают независимо друг от друга. Свойство Value для флажков может принимать 2 возможных значения:
· в установленном;
· неустановленном;
Флажки в неопределенном состоянии сообщают о том, что на другой форме установлены некоторые флажки, но не все. Флажки также как и переключатели можно объединять рамкой.
Как и в случае переключателей, самую заметную роль играют свойства Name , Caption и Value . Имена флажков (свойство Name ) обычно снабжаются префиксом chk .
Для немедленной обработки щелчков мышью можно воспользоваться событием Click . Но во многих ситуациях, обычно используется процедура, которая проверяет состояние флажка по свойству Value .
Упражнение 6
1 К проекту добавить форму.
2 Свойству Caption формы присвоить значение «Работа с флажками и переключателями».
3 Свойству Name задать значение Frm2ChtOpt .
4 Установить на форме текстовое окно.
5 Под текстовым окном на форме расположить две метки (надписи) соответственно с именами Label1 и Label2 и свойствами Caption с соответствующими значениями Шрифт и Параметры шрифта.
6 Свойству Font обоих меток присвоить значение “Times New Roman”.
7 В нижней части формы установите два переключатели и два флажка.
8 Переключателю с именем Option1 задать значение свойствам Caption = “Times New Roman” и Value = 0
9 Переключателю с именем Option2 задать значение свойствам Caption = Arial и Value = 0.
10 Установить на форму два флажка с именами Check1 и Check2.
11 Присвоить свойствам Caption флажков соответственно значения Italic(курсив) и Bold (Полужирный).
12 После всех установок форма должна иметь вид рис 9.
13 Щелкните дважды по форме и в открывшемся кодовом окне процедуры Form_Load напишите следующий код:
Text1.FontName = "Ms Serif"
Option2.Value = 0
Option1.Value = 0
То есть, в процессе загрузки формы, умолчанное значение содержание текстового окна будет записано шрифтом «Ms Serif».
14 Открыть окно программного кода переключателя Option1 и записать следующий код.:
Private Sub Option1_Click()
Text1.Text = "Times new roman"
Text1.FontSize = 16
15 В окне программного кода переключателя Option2 записать код:
Private Sub Option2_Click()
Text1.Text = "Arial"
Text1.FontName = "Arial"
Text1.FontSize = 20
16 Щелкнуть дважды по флажку Check 1, в открывшемся окне записать следующий программный код:
Private Sub Check1_Click()
If Check1.Value = 1 Then
Text1.Font italic =True
Text1.FontItalic = False
17 В программном окне флажка Check2 запишите код:
Private Sub Check2_Click()
If Check2.Value = 1
Text1.FontBold = True
Option1.Value = False
18 Запустите приложение. На экране появится форма рис. 10.
19 Устанавливая переключатели и соответствующую комбинацию флажков, отметить изменения формы содержания текстового окна.
20 Завершите работу приложения, сохранив форму Frm2OptChk.
Списки. ЭлементыListBox иCombobox предоставляют пользователю список выбираемых им альтернатив. Элемент ListBox занимает по форме область определенного размера – это просто список, пункты которого (по одному или группами) выбираются с помощью мыши. Пункты можно вставлять в элемент ListBox с помощью программного кода, либо устанавливая значение свойства List в окне свойств. Каждый пункт следует вводить отдельной строкой. Прямое редактирование списков невозможно. Если в списке не помещаются все строки, Visual Basic добавляет в него вертикальную полосу прокрутки.
К основным свойствам списков можно отнести следующие:
Свойство Columns позволяет создать списки, состоящие из нескольких столбцов.
Свойство List задает или возвращает содержимое строки, входящей в список. При работе с этим свойством необходимо указывать номер нужной строки. Нумерация начинается с «0» и заканчивается числом, на 1 меньше общего количества строк в списке. Следовательно, если список содержит 10 строк, то они будут иметь номера от 0 до 9.
По свойству List определяется содержимое любой строки списка. Например, содержимое третьей строки списка можно получить при помощи следующего выражения:
lstList1.List(2)
Содержимое текущей выделенной строки хранится в свойстве Text.
Свойство MultiSelect показывает, может ли пользователь выделить несколько строк. В списках разрешается простое и расширенное выделение строк. В первом случае выделяются только смежные строки (обычно для этого используют мышь и клавиша Shift), а во втором – смежные, так и не смежные строки.
Свойство Selected имеет логический тип и может использоваться только во время выполнения приложения. Следующий пример выделяет третью строку приложения:
lstList1.Selected(2) = True
СвойствоSorted . Его значение задается только в режиме конструирования. Во Время выполнения программы можно прочитать его, но изменить нельзя. Если в режиме конструирования в список будут добавлены строки, то они будут сортироваться в алфавитном порядке по возрастанию без учета регистра.
Чаще всего для списков используется событие DblClick. Когда список заполнен, то для выделения содержимого нужной строки, используется двойной щелчок. В этом случае пользователь одновременно выделяет строку и начинает ее дальнейшую обработку.
Среди методов списка особого внимания заслуживают три метода – AddItem, Clear , RemoveItem . Первый служит для включения строк в список. RemoveItem удаляет строки из списка. Чтобы очистить строку списка можно воспользоваться методом Clear.
В простейшем варианте метод AddItem имеет следующий синтаксис:
lstList1.AddItem “Привет”
